Mobile apps development industry has grown tremendously in last few years as smartphone users has increased. People now access various websites daily through mobile apps, purchase products through mobile apps, making payments through mobile. so the demand for mobile apps is higher than never before. But development for multi-platform supported mobile apps is very hard and time consuming respected to the development only focused in one platform.
Why is it hard to develop multi-platform supported mobile app?
Because, android apps developed with JAVA, iOs apps developed with Objective-C or swift-lang, windows mobile apps developed with C#. so if you want to develop multi-platform apps, then you need to learn coding in Objective-C, C#, JAVA. And after all there are so many hardware and software APIs available in every platform. To learn all these technologies, implementing it and develop a skill in these is very difficult and require years of practice.
But fortunately, you don’t need to wait for long if you wish to develop a multi-platform supported app. We have few solutions which gives us the flexibility to develop and run apps easily on every platform. If you know responsive web designing with HTML, CSS and JS, then you can design your mobile apps. Also have depth knowledge on Javascript, then it will be benefited in development of apps on any platform.
Now here i’ll discuss few easy steps to develop your first multi-platform supported app using HTML, CSS and JS.
To start our development process, first we need to download NodeJS for enabling your system as a JS compiler. After that, you need to download JDK(Java Development Kit), Android SDK(Software Development Kit). In this tutorial, we are discussing Android apps development using JavaScript framework which called Cordova Framework.
Start First Mobile App Development
If you have basic knowledge on JavaScript then you can go with the following process.
- Installing NodeJs(JavaScript Compiler).
- Installing JDK(Java Development Kit) for Java Environment.
- Installing Android SDK for Android Apps development.
- Installing Cordova for Mobile Apps Development Framework.
- Brackets IDE(Integrated Development Environment) for Writing your codes with the helpful code snippet.
1. Installing NodeJs(JavaScript Compiler):
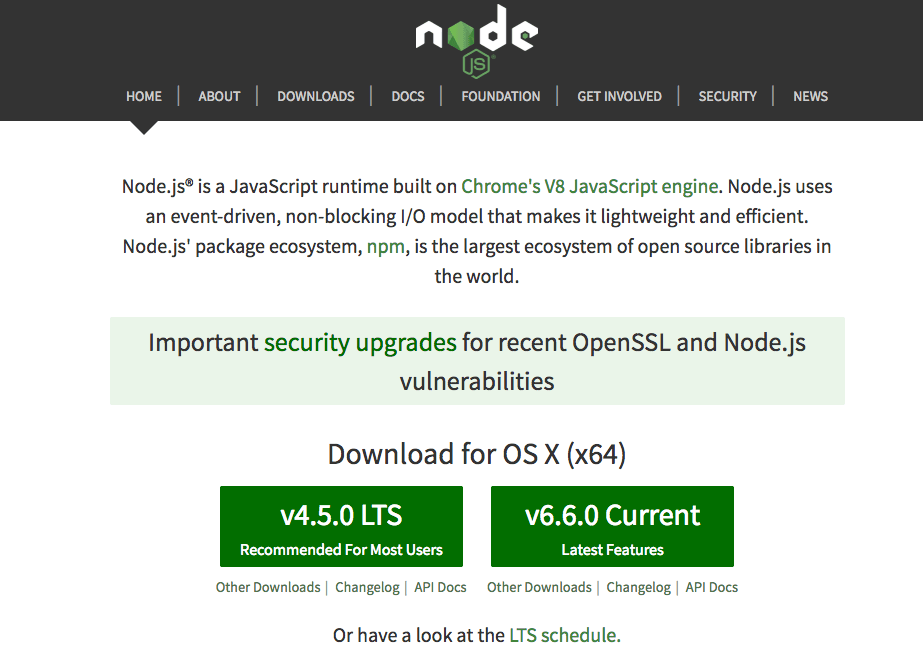
First, open web browser on your computer or laptop then write in search bar node js. then you can find out the link of nodejs.org website. there you can find out this website.

Download any version from this. after download, it has the easiest installing process. after finishing installing open your command-line mode in your computer system then write simple code node -v to check your system is enabled with NodeJS System.
2. Installing JDK(Java Development Kit) for Java Environment:
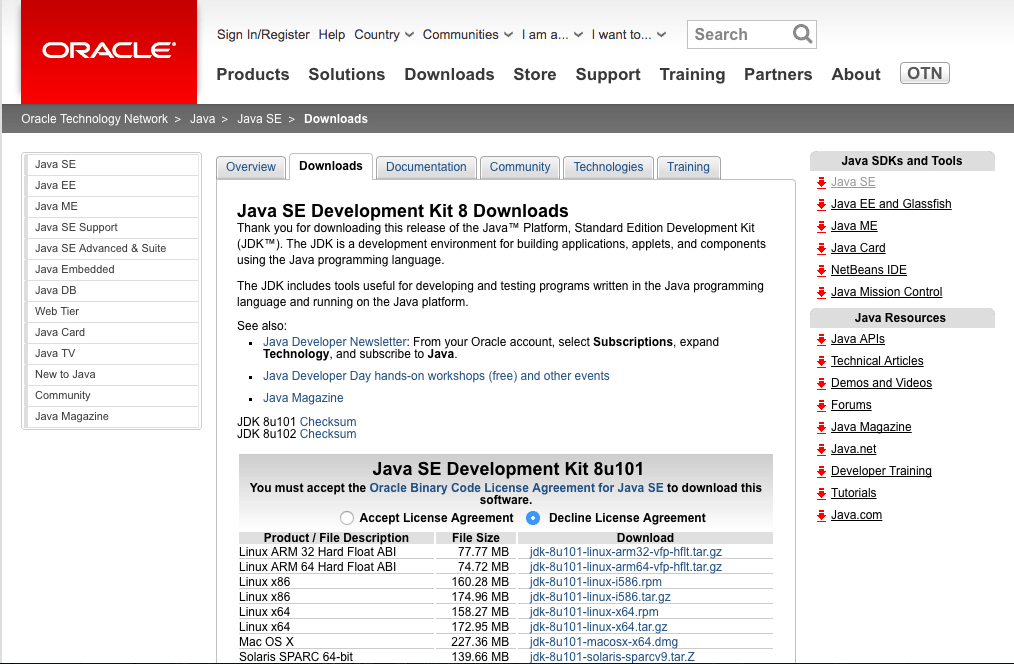
After installing NodeJS. you can search in google for JDK download. then you can find there So many JDK Download links. you can go oracle website links for download options.

After opening this link first click on Accept License Agreement, then you can choose your OS related download links. After downloading you can start installing process. After installing JDK in your system check up JDK information using java code in your command-line software command prompt or terminal.
3. Installing Android SDK:
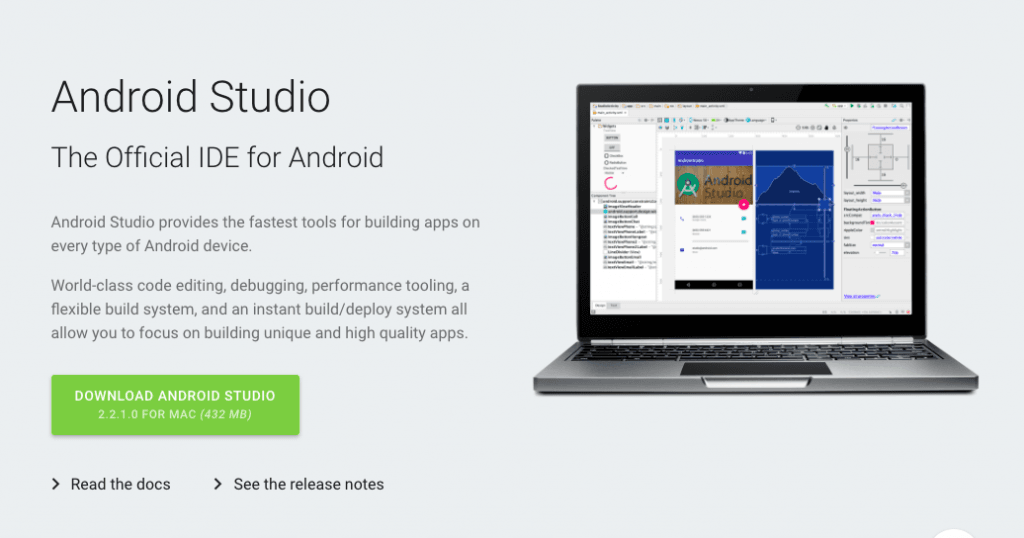
After Installing JDK You need to install Android Software Development Kit (Android SDK). First, we need to go to the android developers’ website. Then download Android Studio for android app development.

After downloading and finishing the installation process, open Android Studio IDE -> then need to update the Android SDK Packages. It is essential for us. Follow the process step by step.
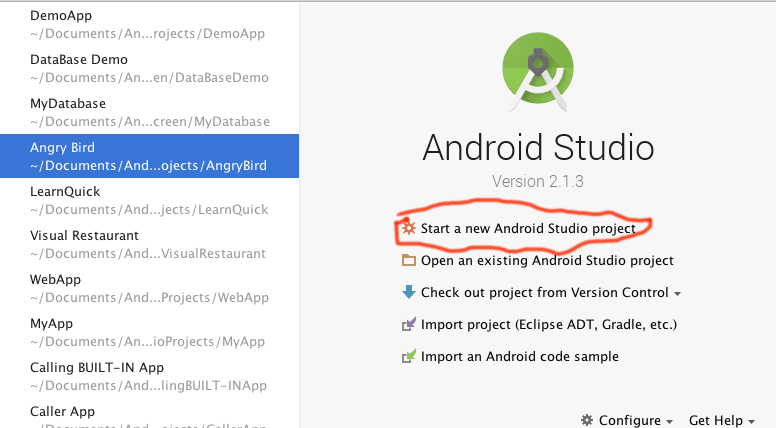
First, Click on Android Studio Icon. Then you can see the screen below. Then click on Start a new Android Studio Project.

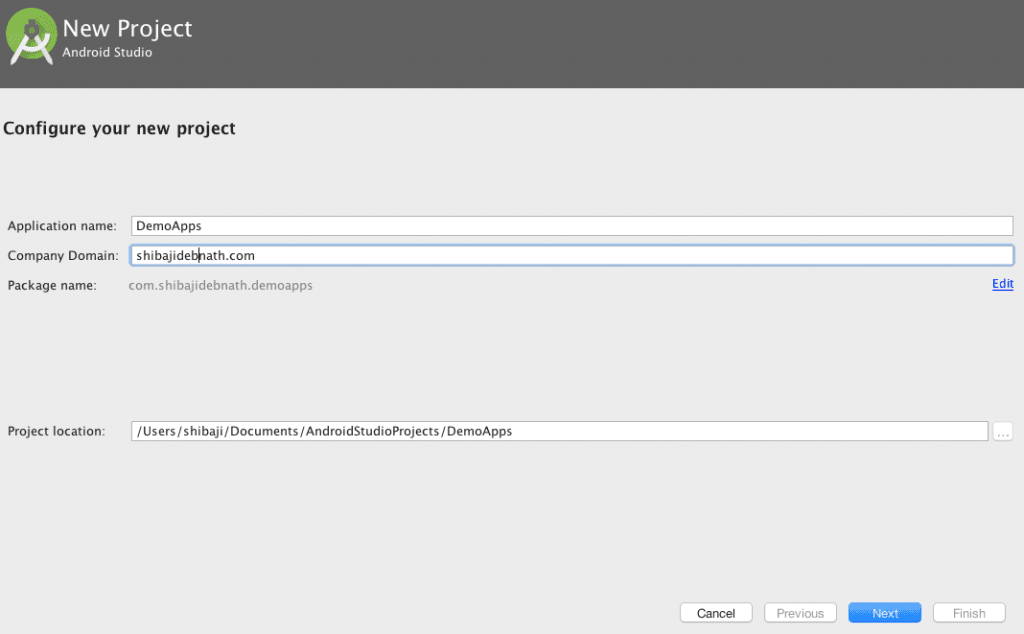
Second, type in Application name, Company Domain Name(Which is already registered). Then click hit next button.

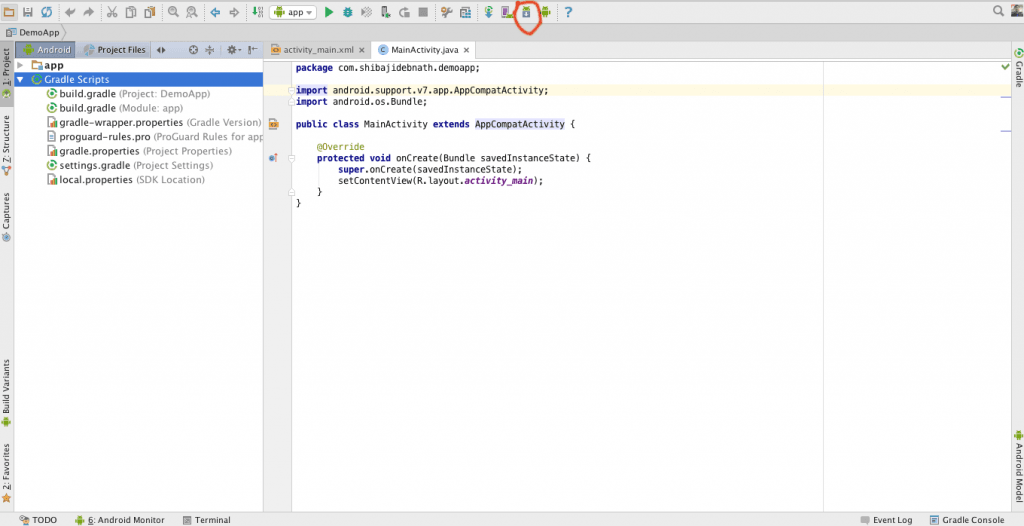
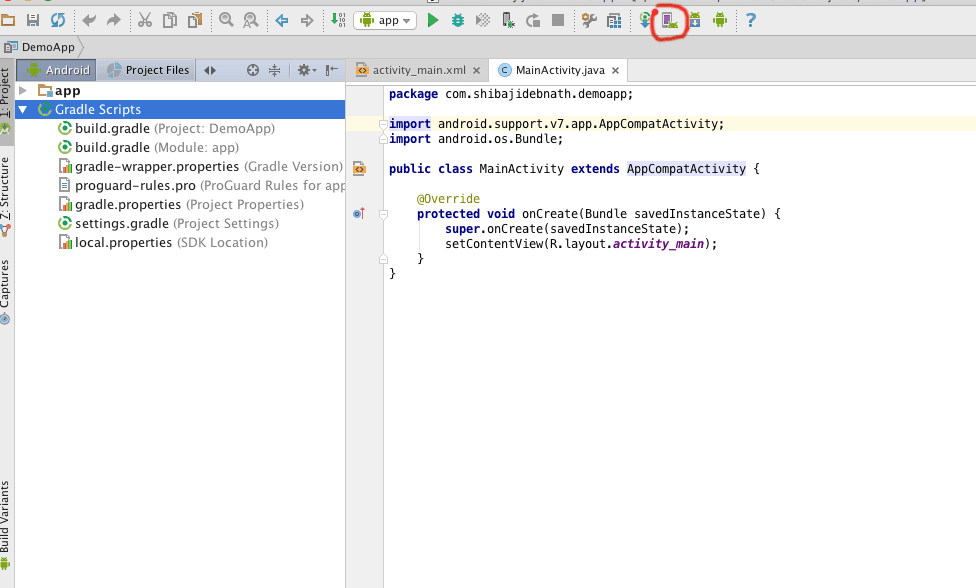
Third, After clicking next you will see the screen below where you need to click on Android SDK Manager Icon.

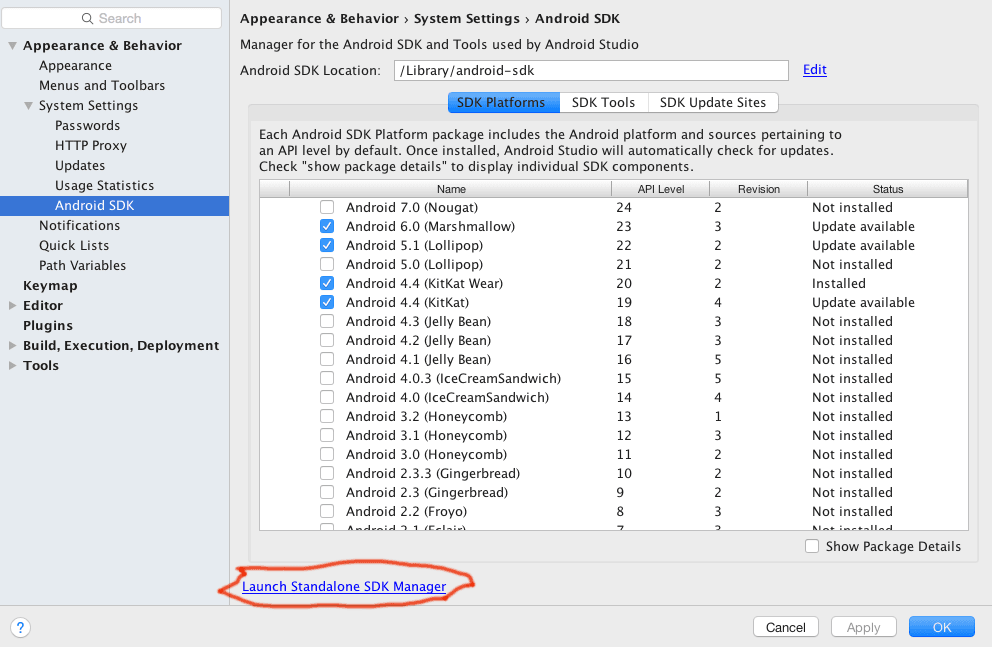
Fourth, below window will appear. Now you need to open Standalone Android SDK Manager.

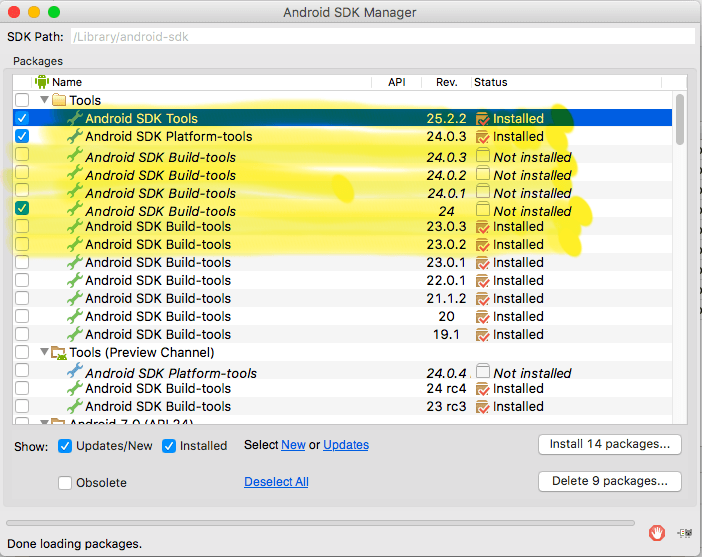
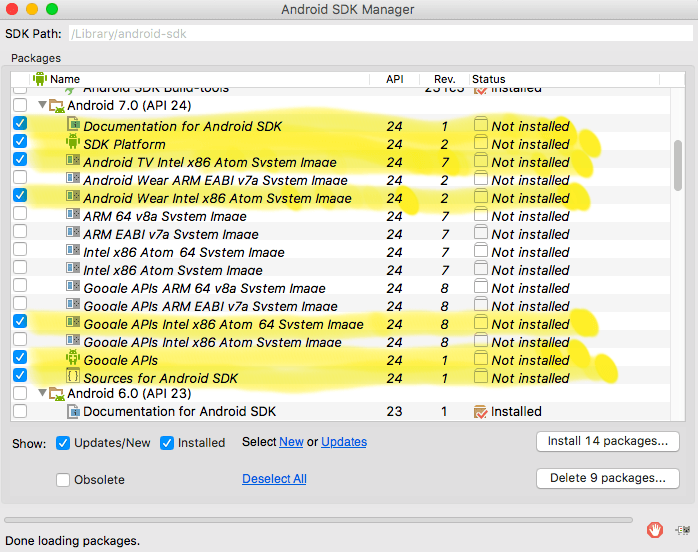
Fifth, now will be open Android SDK Manager. Where you can download some required files to develop for Android Apps Development.

Highlighted Files needed for Android App Build.

It is the Android APIs for the android apps development and testing. If you want to download all that is not a problem but my highlighted APIs are necessary.

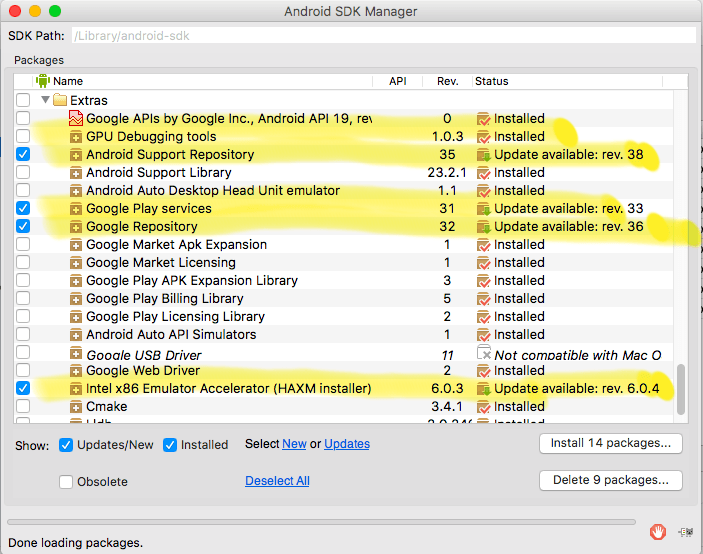
Highlighted Extra Tools are needed for android development. But if you wanted to download all then can be downloaded into your computer system.
Android Emulator Creation For App Testing.
This is the very important part for android apps development. when you will build your apps then you need to review your apps working properly or not, then you need Android Emulator for testing your apps. So now we are discussing how to create Android Emulator step by step? Follow the process.

Click on AVD(Android Virtual Device) Manager. for creating the Android Emulator.

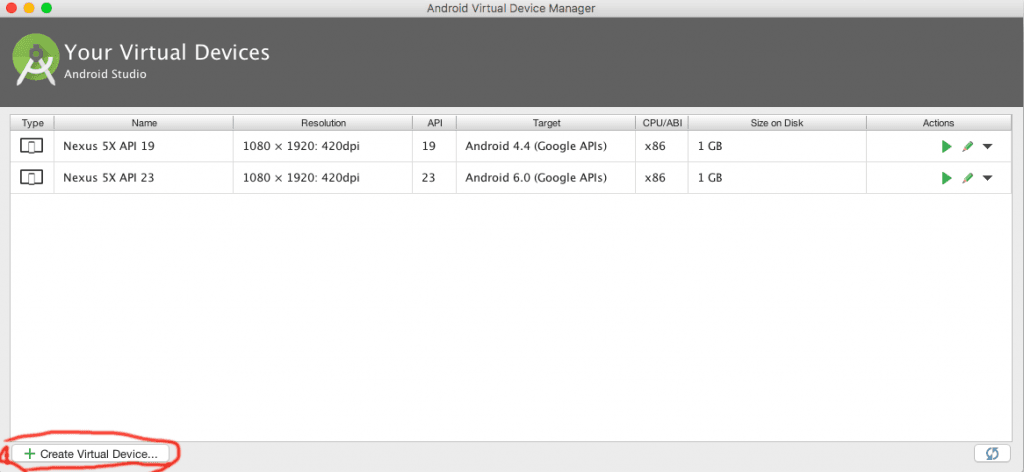
Click on Create Virtual Device.

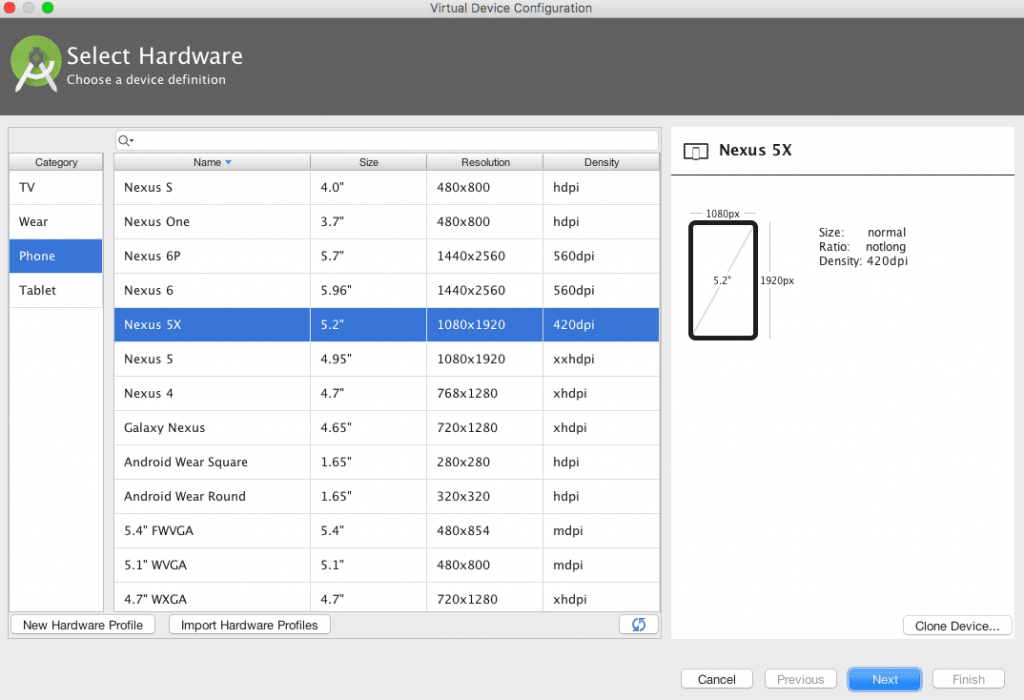
Select Device Type For Android Emulation Then hit Next Button.

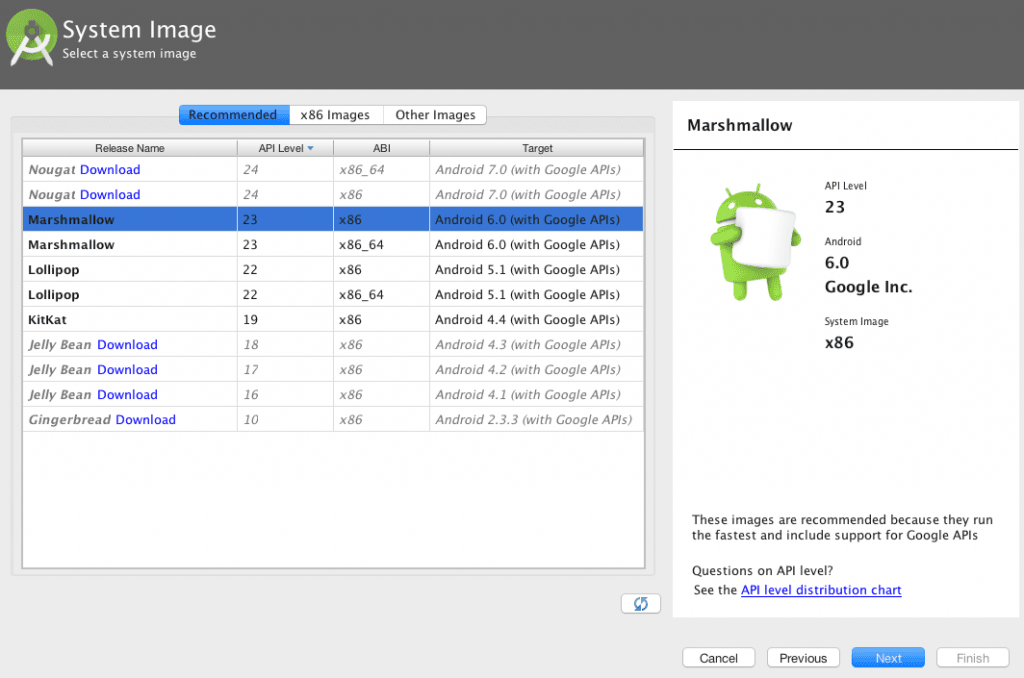
Select Android Version For your virtual device then hit next button.

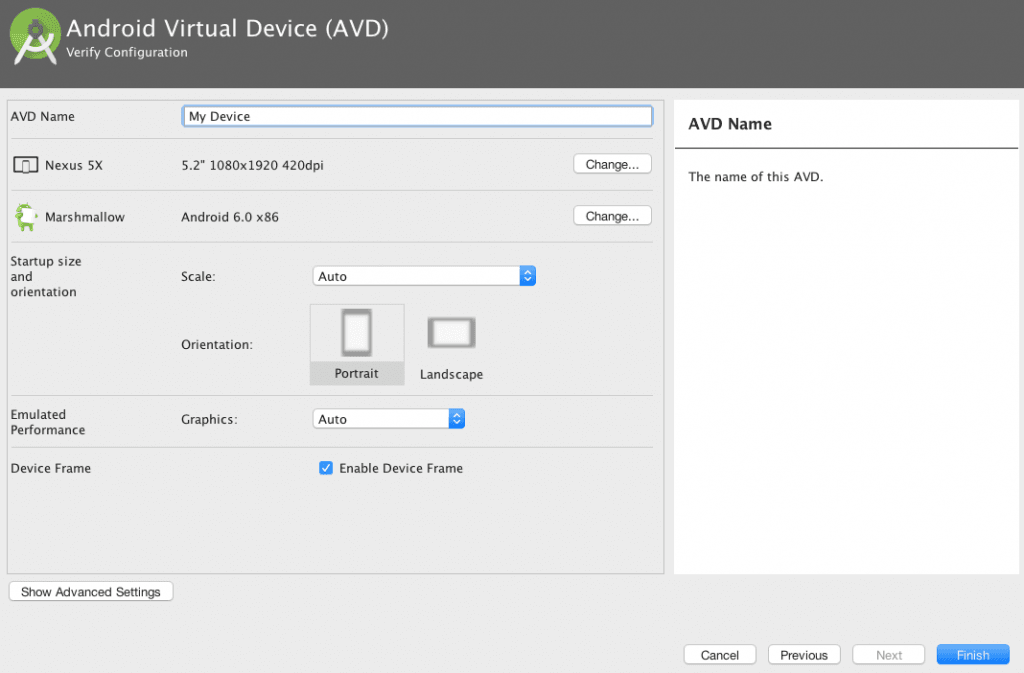
Set the Device Name and Settings then Hit the finish button.
Launch Android Emulator
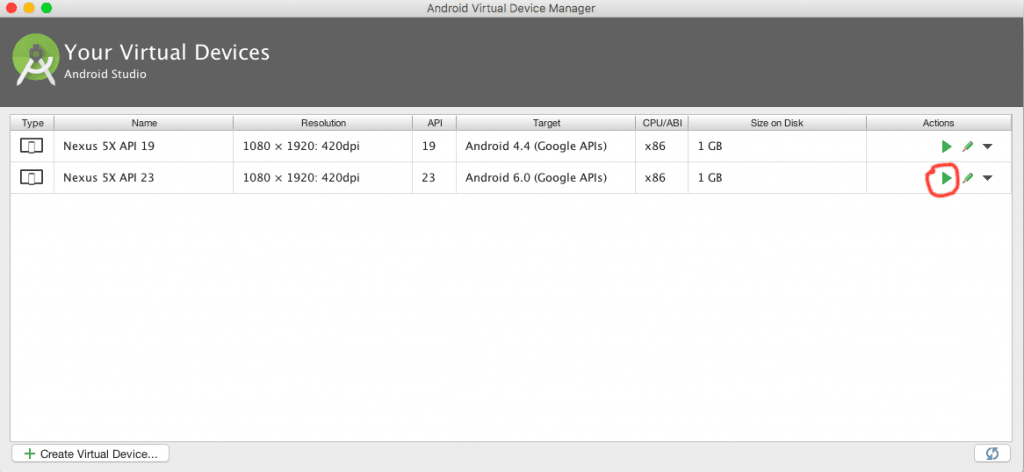
View the steps.

Hit the play button for launching the Android Emulator.

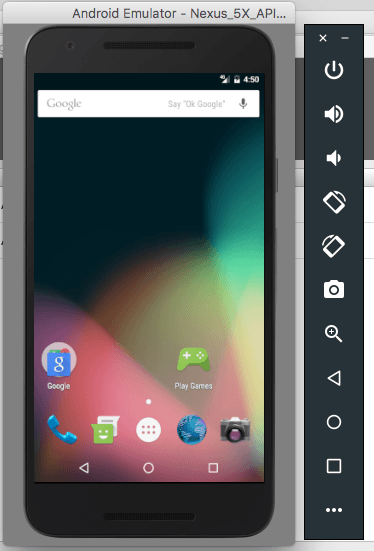
Finally, We get Android Emulation screen.
4. Installing Cordova Framework for Mobile Apps Development
Now we need to download Cordova Mobile Apps Development Framework, which is very popular for Hybrid Mobile application Development. With this framework, we can write native codes by JavaScript, And also we can create beautiful Application Interface using HTML5, CSS3. This framework can be enhanced to faster productivity. So now time for the Cordova Environment Settings.
First, we will be open Apache Cordova Website by Google Searching. Then You can view this website.

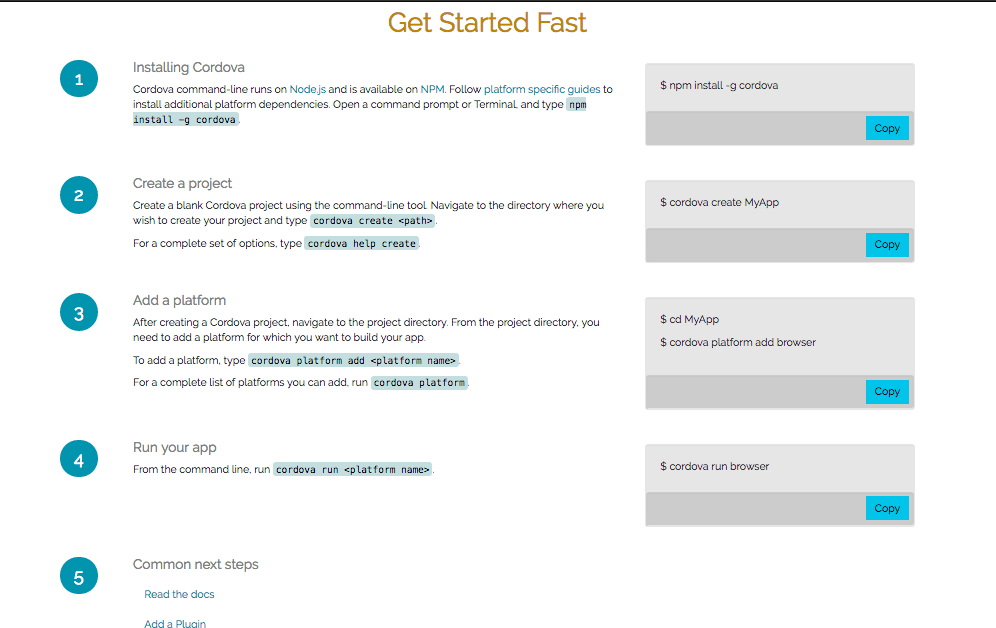
From This website, you can find all hybrid application APIs or setup documentation. Now Click on Get Started button. then you will get the Cordova Project Setup process like below.

Now I am also writing the Settings Steps For Cordova Project.
Cordova Project Settings Steps:
When you wanted to create, build and run your Cordova apps then you needs command line interface for creating the mobile application. If you are Windows user then you can search node in the search bar. then you will get node.exe which is node command line interface. If you are Using MAC or Linux then just open your terminal for Command-line Interface.
- Installing Cordova With Node Command Line Interface.
- For Windows npm install -g cordova
- For Linux or MAC sudo npm install -g cordova
- Create Cordova Project cordova create MyApp in “MyApp” you can replace the name as per your app name.
- Add Platform to deployment for your mobile app. here we are mainly focusing on android. So we need Android Platform to deploy your app. So write this codes
$ cd MyApp
$ cordova platform add android - Then you can run your project in Android Emulator using Command Line. Simply write this code cordova run android after build processing your app will be launch in your android emulator.
5. Brackets IDE Installing And Setting:
To write programming codes we need a code editor, which give us faster and bug-free productivity. For installing this IDE go to brackets website and download your software.

Bracket IDE Download Website
Now install the software and after that you need to open the Cordova Project folder in the IDE.

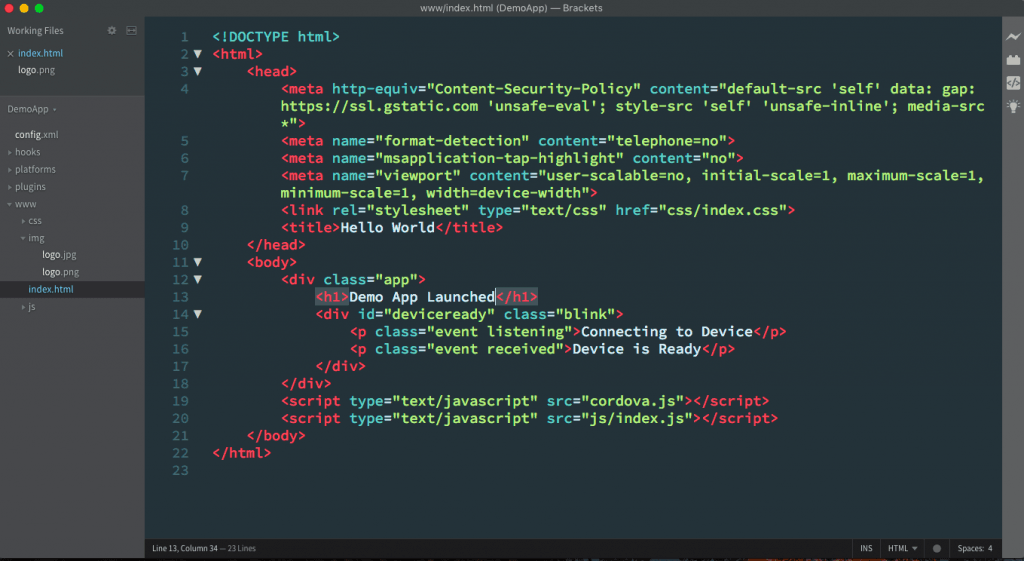
Write your HTML, CSS and JS codes on brackets IDE. After finishing your code use few Cordova commands in command prompt and test your code in Android Emulator.
cordova platform add android
cordova build android
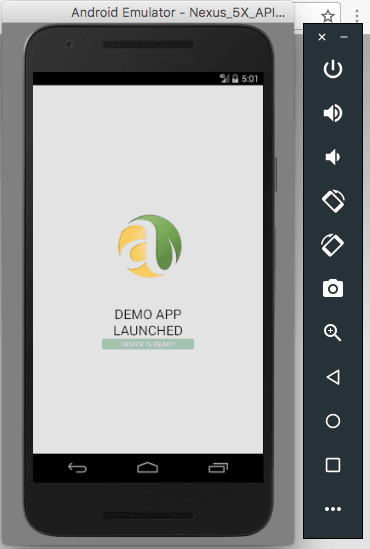
cordova run androidAfter writing these codes Android Emulator will start and launch the app. In our case you can see a screen like below.

Here this article comes to the end. You can follow my website, facebook, linkedIn and twitter profiles for more similar type of articles. And if you want to know more in depth about this hybrid mobile application development, you can join my training classes, where I will discuss about this in details with live examples.
I think this article will help many new comers who wanted to develop their own mobile apps.
Good Luck.










